The advent of smart phones and tablets has significantly transformed the way users consume content online. This in turn has brought a need for a deliberate change in design dynamics that can help improve user experiences.
Interacting with websites on mobile devices is not the same as how it is done on desktop monitors. With factors such as touch screen capabilities, variable screen sizes and pixel resolution coming into play, the need for responsive website designs is what matters.
What is Responsive Web Design ?
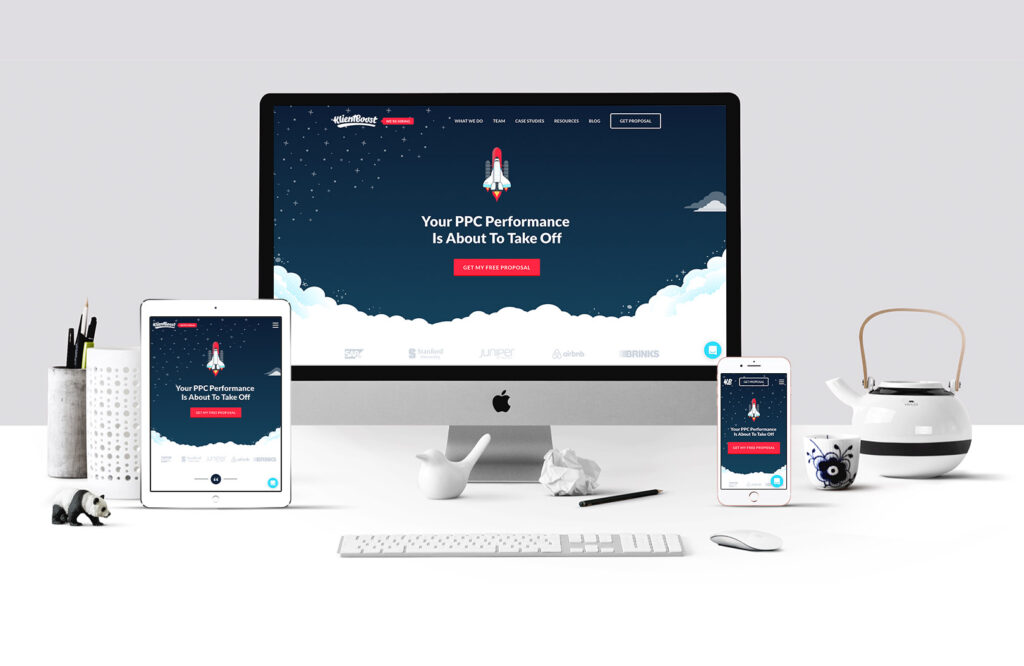
This essentially refers to an approach used in laying out and coding a website in such a way that it delivers the best possible viewing experience for users regardless of the device through which a website is accessed. This specifically focused on the reading and navigational aspects of a website.
Why do We Need a Responsive Website ?
By ensuring that various navigational elements such as the text, images, screen layout, audio and video players along with other UI elements are able to adapt themselves to different layouts, designers and businesses no longer need to spend resources in creating a separate mobile website for themselves.
Relying on responsive design techniques helps in –
- Significantly saving time and money that goes into replicating and maintaining a mobile version of a desktop website
- Stay adept to the evident pervasion of mobile devices. With over 70% of internet access now being transferred to mobile devices, it would be regressive for a business to ignore the need for a responsive website.
Finally, a responsive website helps ensure that users enjoy consistent experiences on your brand’s website regardless of the device used to access it.
Ranked in top positions in Texas eCommerce Development Agencies, we are one of the leading E-commerce Website Development companies.